自分が最初に手がけた「ペットシッターしっぽな」さんのHPですが、オーナーさんが後から追加した写真の表示がどうも遅く感じて気になったので、今回メンテナンスをする事にしました。あまり表示が遅いと離脱者も出るし、通信容量を気にする方も多いので画像を軽くしてみようと思います。

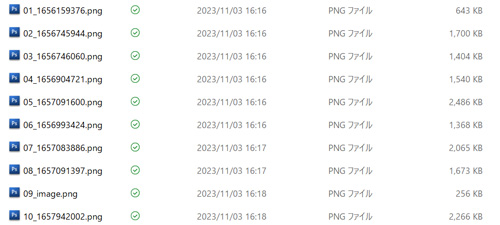
一旦、サイトに貼られた画像をPCにダウンロードして容量やファイル形式を確認してみると、すべてPNGで1Mから2Mくらいのファイル容量になっていました。枚数もかなりの数になっていたので、これは重いかも。適正値を知らないのでどれくらいのサイズにしたら良いのか分かりませんが、とりあえず画像解像度を整えてファイル形式をJPEGにしてみました。

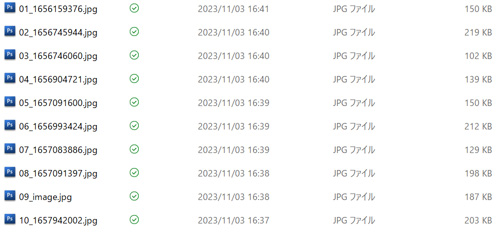
すると1/10くらいのサイズになって、ぐっと小さくなりました。これくらいなら良いのかなと思いアップロードして表示確認しましたが、速くはなりましたがやっぱりまだ少し待ち時間があるようです。これ以上圧縮率を上げると画質が悪くなるので、もう無理かな?と思ったのですが、別件でいろいろ調べている時に「iLoveIMG(https://www.iloveimg.com/ja/compress-image)」というサイトを見つけて、今回作ったJPEG画像をサイトの画面にドラッグアンドドロップして再変換してみることにしました。


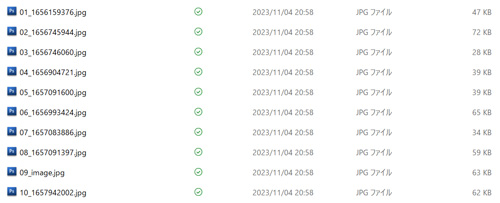
すると、なんとさらに圧縮できました。でも画質はかなり落ちるのかな?って思って見てみると少しだけ色が平均化されている感じはしたのですが、見た目の画質はそんなに落ちて無く綺麗に変換されていました。これをアップロードして表示を試してみたところ、もう待ち時間っていう物がなくなって爆速で表示されるようになりました。これならもっと画像を追加しても大丈夫。メールで画像ファイルを送るときなどにファイルサイズを小さくしたい時にはどうぞ試してみてください。


